How Google ranks websites is changing. In this blog you’ll learn about a new ranking metric – Core Web Vitals.

Core Web Vitals are a new metric introduced by Google to measure a key aspect of your website: user experience. Previously, user experience has had no impact on how your website ranks on Google, but this is changing.
Here we’re taking a look at why Core Web Vitals are so important, the latest metrics being introduced by Google, and how you can work to monitor and improve your own website’s vital signs.
April 2024 Offer – For a Limited Time Only:
Get WordPress SEO Keyword Hound Plugin for 25% off! Don’t miss out!
Why Core Web Vitals are Important

Core Web Vitals becoming ranking signals is an important shift in how search engine rankings work. Now, user experience will play a tangible role in if your website reaches that coveted number one spot. A poorly designed website with no focus on user experience just won’t cut it.
By including Core Web Vitals as search engine ranking factors, Google’s aim is to help website owners build pages with user experience in mind – not just cranking out content related to their topic with no thought for whether it not it’s an overall enjoyable experience for the user.
This doesn’t mean that you should disregard the content of your site by any means. As Google itself states:
“A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
Optimizing page experience should be done hand in hand with crafting quality, relevant content. And these two together can give you the upper hand over your competitors.
For example, if there are two pages, both providing something similar in terms of content and quality, the page with the better user experience (as measured by Google’s Core Web Vitals) will win the battle and rank higher in search results.
So now you understand the importance of focusing on your site’s Vitals, it’s time to have a look at them in some closer detail.
Google’s New Core Web Vitals
There are three new Core Web Vitals outlined by Google, designed to measure loading, interactivity, and visual stability.
Loading: Largest Contentful Paint (LCP)

Perhaps the most straightforward of the three vitals, Largest Contentful Paint (LCP) is the time it takes for a page’s main content to load. This could be an image, a video, or even a large block of text.
In order for Google to assess your site as good 75% of your website’s content must load in less than 2.5 seconds. Between 2.5 and 4 seconds is seen as needing improvement. If it takes longer than 4 seconds, then your LCP score is in need of urgent attention.
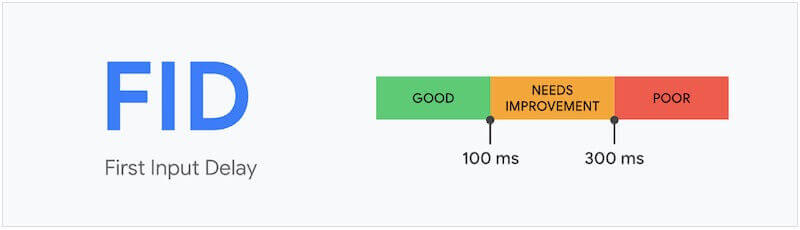
Interactivity: First Input Delay (FID)

The second metric, First Input Delay (FID), looks at interactivity, measuring the time it takes for a page to become interactive. FID measures the time between a user clicking into your website and when they are able to interact with something on the page – i.e clicking a link or selecting an item from a drop-down menu.
For a good FID score, you should be aiming for this time to be less than 100 milliseconds. Between 100-300ms is cause for concern, but if it goes over 300ms you again need to give this Core Vital a boost.
Visual Stability: Cumulative Layout Shift (CLS)

Finally, Cumulative Layout Shift (CLS) monitors how stable the content is on a page, looking for any unexpected layout shifts in the page’s visual content as it goes through the loading phase.
In terms of measurement, CLS is calculated on a scale for 0-1, where 0 indicates no shifting and 1 indicates the maximum. To be deemed good, you should aim for a CLS score of less than 0.1, as anything above 0.25 needs rectifying.
Still to Come:
Like all trends, what’s considered a good user experience may change over time – so expect to see new Core Vitals added or the existing ones adjusted over the years.
How to Improve Your Core Web Vitals

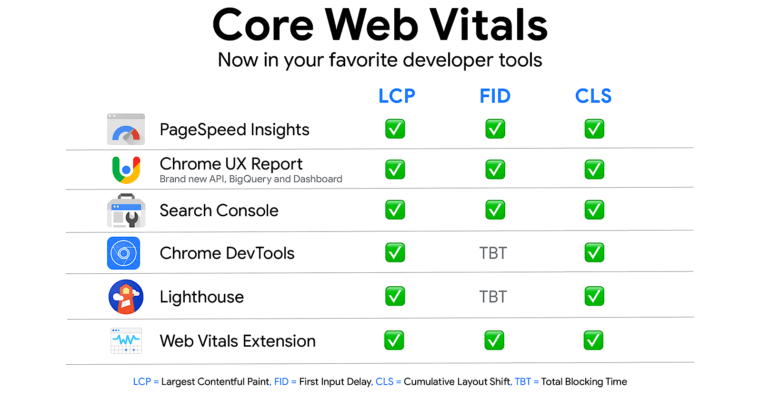
If you want to know how your website’s performing in relation to Google’s Core Web Vitals, the company has helpfully provided some useful tools to help you get to grips with your website’s vital signs and give it a regular health check [insert 36_CWVToolsGoogle].
These include:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Each of these can be used to help you to monitor your Core Web Vitals in different ways. We suggest taking a deep dive into each of these tools to better understand how they can help you to improve the Core Web Vitals and boost your search engine rankings.
In addition to this, optimizing the user experience of your website can sometimes take advanced knowledge of coding and web development. If you’re not familiar with the ins and outs of website building, it’s a good idea to consider hiring an experience developer who will be able to fully optimize your website and tackle any major issues you might encounter.
In the meantime, there are a couple of basic ways that Google suggests to improve your vitals:
- Reduce all page sizes to less than 500KB.
- Limit the number of page resources to 50.
And, as mentioned earlier, quality content also plays a role in maintaining a good user experience and searchable keywords that fit naturally into your content are as essential as ever. For this, tools like CreativeMinds SEO Keyword Hound are essential.
The plugin, designed for WordPress websites, not only identifies the best keywords for your website but also helps you to manage them, making the whole process simple – this means you’ll have more time to work on your website’s Core Vitals!
Final Thoughts on Core Web Vitals
When it comes to search engine rankings, user experience is becoming a whole lot more important. While high quality content and a well-thought out SEO plan should still remain one of your top priorities, it’s important that you think carefully about user experience and how you can improve it on your own website.


