Fast Live Search Filter Description
The Fast Live Search Filter plugin allows you to add a fast live search filter to elements on both the Front-End and the Back-End of your WordPress site.
Fast Live Search Filter Included
Users can search and filter posts using this live search plugin, as well as enable live search. The WordPress live search plugin supports adding the fast live search filter in three different ways:
Watch our search filter plugin tutorial. |
 Enabling Back-end Live Search
Enabling Back-end Live Search |
Using the Live Search Filter
- Allow users to quickly find what they need in any long table or list which is shown on your site without the need to develop a search solution
- Support quick filtering of admin dashboard grids to streamline your admin work
- Enhance external plugins outputs when big loads of data is displayed
Live Search Filter Plugin Additional Resources
Live Search Filter Plugin Features
Please check the user guide to learn more about this plugin.
Front-End Live Search



Make your WordPress site pages and posts searchable. Every search box shows results live, as the user types.
Customizable



Set class or ID of elements that should be searched. Customize the filter input background color and search placeholder text.
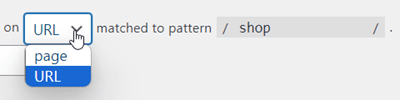
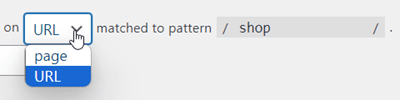
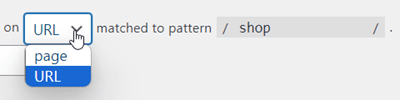
Page or URL



For every search rule, choose the destination – either choose specific page or define a URL.
Third-Party Plugins Compatibility
Search information generated by other plugins.
Back-End Live Search



Enable fast live search on the WordPress admin panel: search within plugins dashboard, posts and pages, categories and tags, comments and users.
Rules Management



Create multiple search rules, activate or pause them, and delete them.
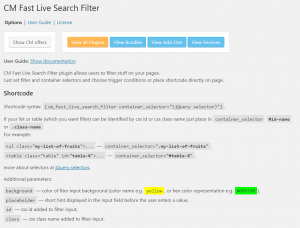
Shortcode Support



As an alternative to creating rules, add a fast live search to the needed place using a shortcode.
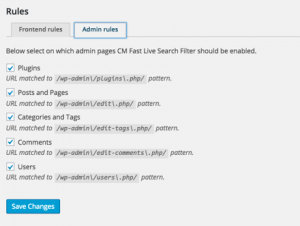
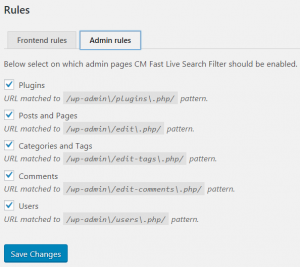
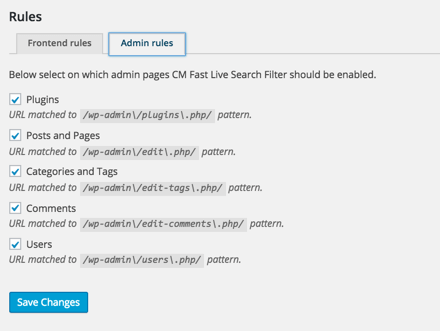
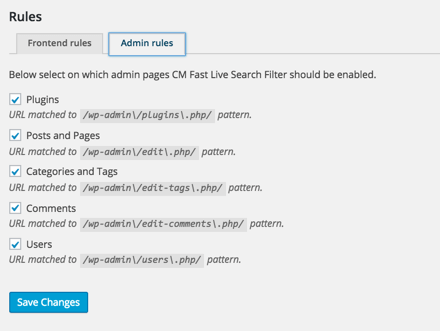
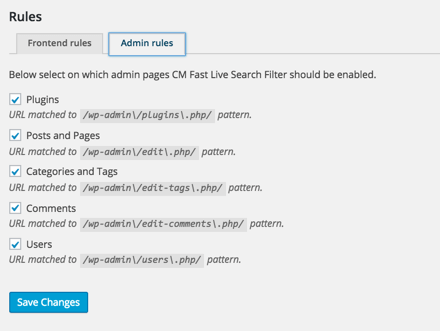
Option 1- Add fast search filter to tables and grids on the admin dashboard
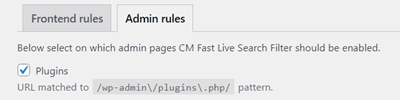
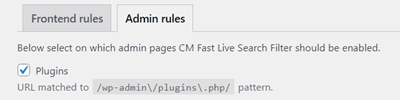
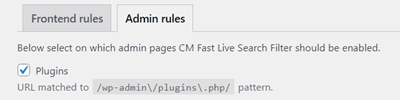
In the plugin options, select the parts of the admin dashboard where you want to add the search filter. You can choose between:
- Plugins
- Pages and Posts
- Categories and tags
- Comments
- Users



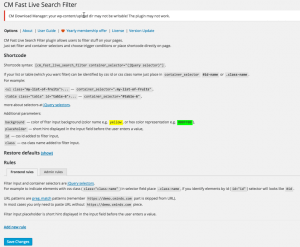
CM Fast Live Search Filter – Plugin Settings Predefined Admin Filters
This will allow you to search within the specific admin page you’re in, and see the results narrowing down as you type your search query.
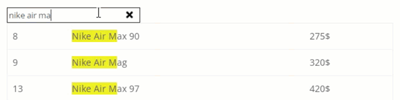
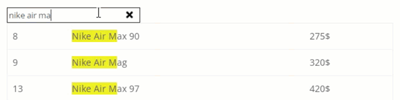
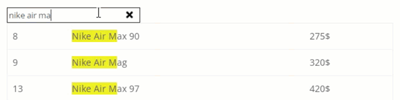
Option 2- Search within tables or lists within pages on the Front-End.
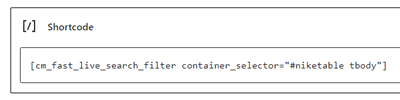
When building your html table (table tag) or list (ul tags), add a class name to the container. Then, copy the plugin shortcode to the top of the page and insert the same container class into the shortcode “container selector” parameter. The fast search bar will be added to the top of the page or post and when typing your query, lists and tables will be narrowed down accordingly.
The shortcode will contain the selector value in the following format: [cm_fast_live_search_filter container_selector=”(jQuery selector)”]. if the table does not include a css or id declaration you can add one to it
For example:
If your HTML List tag (UL) has the following class: class="my-list-of-fruits", then you need to define the shortcode to have the container_selector=".my-list-of-fruits"
In case your HTML Table tag (TABLE) ID is: id=”table-6″, define the shortcode to have the container_selector=”#table-6″
Option 3- Add fast search rules to tables and lists created by other plugins
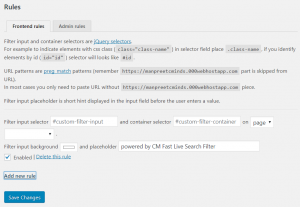
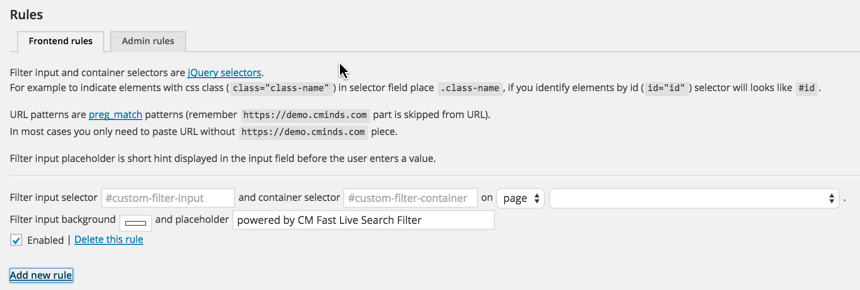
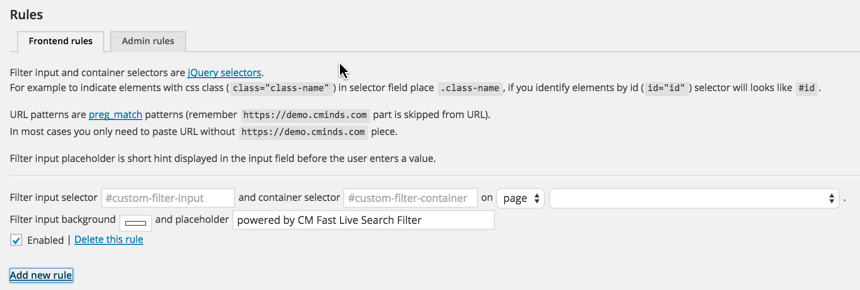
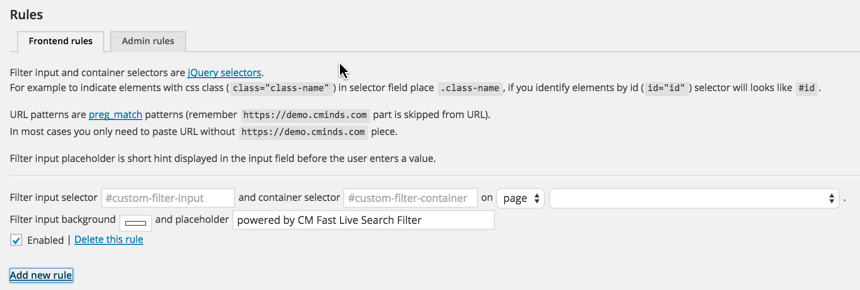
Under options->Rules, add a new rule by inserting the class or id, and specify the page or URL where you want to insert the filter. The fast search bar will be added to the page automatically, allowing to filter items within lists and pages.
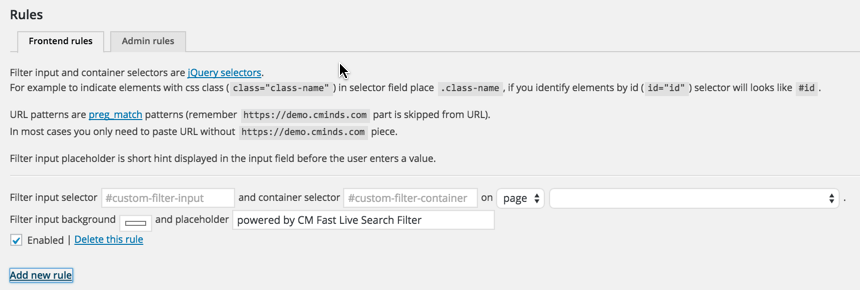
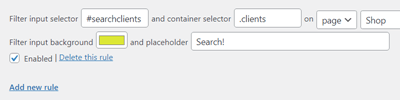
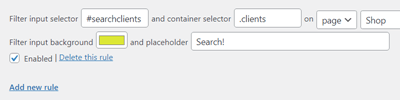
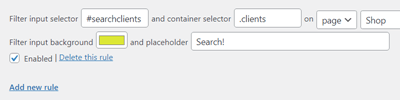
If your page or post already has a search field defined, you can apply the fast search filter on it by adding rules in the plugin options, as shown below:



CM Fast Live Search Filter – Manually Declaring Search Filters
In this case the page will have two tags which we are targeting, the input html tag and the ul or table tag like in the following example
input type="text" id="input1"
and
ul id="list1"
We need to place both the ID of the Id of the URL tag in the Filter input selector and container selector. If it is an ID you should place # before the name and if it is a class you should put a dot before it. So in the example above the Filter input selector should have #input1 and the container selector #list1
Live Search Filter Additional Shortcode Parameters
The shortcode also supports the following parameters –
- background — color of the filter input background (color name e.g. yellow, or hex color representation e.g. #00FF00)
- placeholder — short hint displayed in the input field before the user enters a value
- id — css id added to filter the input
- class — css class name added to filter the input
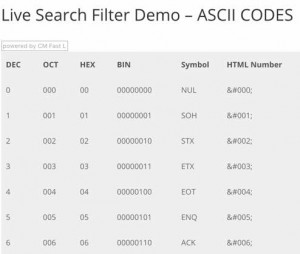
Live Search Filter Demo
LIVE SEARCH DEMO
EXAMPLES OF SITES USING WP LIVE SEARCH
Live Search Filter Image Gallery
Back-end Gallery
Live Search Filter Plugin Related Use Cases
Fast Search Filter Use Case Examples
- Ecommerce Store – Fast and live search to simultaneous access to the requested product.
- Community Sites – Let admins and content manages access data fast in the Back-End so that they can focus on greater things.
- No Limitations – There is no reason not to use it, it can be integrated with virtually any project that requires fast live search.
Live Search Filter Plugin Frequently Asked Questions
Please check the user guide to learn more about this plugin.
Can I apply the fast search tool to elements like lists that are created by other plugins automatically?
Yes you can, the best way to do this would be to find out the class name of the element that you would like to apply the filter to using the page inspector, then to enter that class name and the URL of the page that it appears on into the Plugin Front-end rules.
To learn more about how this works see our Help article on targeting existing pages.
Does this plugin work on the Front-End or Back-End?
Does the plugin only work by selecting classes or can it use ID's?
Is it possible to change the appearance of the Search box?
We have included a parameter for changing the background color of the search / filter box that allows you to use HTML recognized colors or hexadecimal color codes to change the color. Going further than this you would need to edit the CSS that of the search box. This can be aided by the parameter we have added to the filter input for adding an ID or a Class through the shortcode.
To learn more about Additional parameters for the Live Search shortcode see this Help article.
Customer Reviews for the Plugin
- Fast Plugin!
All the searches are in real-time and there is no lagging on the load times. A great option for anyone looking for quick information even with a slow internet connection.
Christina - Just what I needed
Works with other plugins
Frank Sterling - Versatile
This plugin works both on the admin panel and the main site (user interface). This is actually a quite powerful feature and I didn't find a sufficient match among the competition
Otto Küller - Truly "Live"
Searches are performed in real time, so there's no loading. Works pretty well
Takuya