We know how to take your Tooltip Glossary to the next level. Read on for top tips from the experts.

A WordPress Tooltip Glossary is an essential tool that any WordPress website should possess. Glossaries can define important terms for visitors of your website, and make content easier to understand.
When users don’t understand a term in your content, then they won’t want to engage with your content. This means users will leave your website and not return.
Having a glossary of terms fixes this, as users can see definitions and even alternative terms to better understand the content.
Tooltip glossaries are easy to navigate and understand, have images or video, include synonyms, and stick to the subject. Tooltips can also ask for suggestions in order to improve the tooltip.
April 2024 Offer – For a Limited Time Only:
Get WordPress Tooltip Glossary Plugin for 15% off! Don’t miss out!
Tooltip Product Recommendations

Tooltips are not just limited to words and glossary terms. Tooltips can include images, videos, and even product recommendations. Tooltips provide all sorts of information for users.
Instead of just defining a term in a glossary, a tooltip can be made for a product name or a descriptive video of how the product works. This engages users and tries to encourage business sales.
It’s easy to add product recommendations from websites like Amazon as tooltips. In addition, users can add product links for your own products within a tooltip. This both increases your overall SEO and markets your products to more people.
Mobile-Friendly Tooltips

Everyone these days has some sort of mobile device. A lot of people use these mobile devices to access websites and use the Internet. It’s important that websites be mobile responsive, so that content shows up accurately on all devices.
Depending on the mobile device, the website will appear differently on the screen. Tablets and laptops have larger screens than mobile phones, which are thinner and longer. The homepage, menu, images and more all appear different.
The ability to still see and use tooltips is also super helpful for users, who are scrolling on a phone screen, as they can simply tap on the term that they want to be explained in the content. The tooltips will show within the screen to be read easily.
Tooltip Glossary Visual Widget
The WordPress Tooltip Glossary Visual Widgets is a helpful add-on that improves the appearance of the tooltip. There are seven different widgets to configure and show your glossary content in unique ways.
Using a simple shortcode, these widgets can be placed on any page or post on your WordPress website.
The seven different widget options are the alphabet list, categories, dynamic cloud, word cloud, single random term, color cloud, and bubble chart.
The glossary terms can show as a full alphabet list, a color cloud, bubble chart, and word cloud of glossary terms. Some glossary categories will show the number of terms in it.
The dynamic cloud will show the glossary terms with categories and tags.
The Tooltip Glossary Plugin for WordPress by CreativeMinds is an effective way to build an online glossary of terms for your WordPress website. Create a customizable index page which automatically lists all terms which are defined by a tooltip on mouseover.
Tooltip Glossary Features
Share and Embed Tooltips
It’s a simple process to share and embed tooltips. Allow users to display dictionary terms on their site using an embed code, which can be taken from any term page of your glossary.
As an example, here is an embedded term from one of our demo sites.
An embedded tooltip will be updated every time the original term is modified. That can save a great deal of time wasted on constantly updating content.
This feature will work on every page that supports iFrames.
Multiple Meanings
Another way is to let each term have multiple meanings.
This unique feature is ideal for complex glossaries and addresses ambiguity in an elegant way. It ensures that different definitions don’t get cluttered inside the same term.
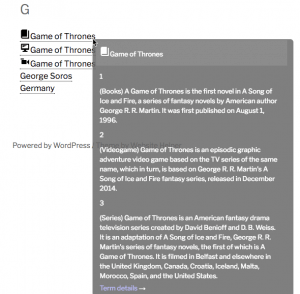
Consider a popular television or movie franchise. When adding this to a glossary, one option is to create just one term and mention it is a collection of books, a TV series, video games, and more.
Now, however, it’s possible to create separate terms for each one of these media.
Icons in Tooltip Glossary
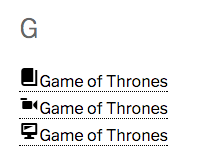
Changing the icons in a tooltip glossary is a fun way to organize your tooltips and keep them categorized.
Users can now choose an icon to make each term stand out. These icons add some beauty to the glossary, they provide a visual cue of the definition, and help differentiate between multiple meanings.
The rich WordPress dashicon library is fully supported, meaning the editor and the audience don’t have to deal with uploading and downloading images.
Enhanced Accessibility
It’s also possible to navigate through tooltips using only the keyboard.
This is called tabbing navigation and can be useful for users who can’t use a mouse or who simply prefer pressing keys. It’s an added benefit for users on mobile devices.
All users need to do is simply press the Tab keyboard key to focus the next content. Using the combination Shift+Tab will return to the previous element.

Navigating through tooltips with the Tab key
Conclusion
A WordPress tooltip glossary is a helpful tool for any WordPress website, as it provides information to WordPress users who are visiting your website. Tooltips do everything from defining glossary terms to playing videos to providing links to product information.
There are a few ways to make your WordPress tooltip more effective. There are ways to make your tooltip fit the look and feel of your website. Change the colors and layout with helpful add-ons.
Most websites are actually viewed on mobile devices and not desktop computers. Due to the different sizes of laptop, tablet and smartphone screens, it is incredibly important that the websites are accessible easily on all devices.
Mobile responsiveness is important too since if a website is not accessible, or content is available in a difficult way, then users will no longer use the website. Fast load time is also an important factor.
Tooltips can also include more than just text and defined terms. Tooltips can also include helpful information like product recommendations, product links, images and video.
Using product links strengthens your website’s overall SEO by linking back to the product and using keywords.
The use of product links also increases the likelihood of product sales, as people will click the link in the tooltip to see and product and decide to purchase it.