If you need to create a website from scratch and you know nothing about web design, this may seem challenging… at first. After reading several posts like this you’ll be able to understand the basic principles of website creation.

What we are going to talk about here is how to choose a WordPress theme for your project. Why should you choose a theme as opposed to coding a website? You may, of course, do the latter, however, a properly functioning and well-designed theme serves the same purpose for an end-user just as well as a coded website.
Moreover, it actually eliminates some problems regarding setting up and running a website, as a non-techie can easily customize a WordPress theme.
We’ve already told you how to choose the best WordPress plugin and now we will tell you how to choose the right WordPress theme.
December 2024 Offer – For a Limited Time Only:
Get WordPress 99+ Plugins Mega Bundle for 15% off! Don’t miss out!
There’s a huge selection of WordPress Themes available on the Internet. On one hand, the bigger the selection, the better it is for a web designer, but, on the other hand, for an inexperienced user this may lead to a question of choice. A person who hasn’t dealt with WordPress themes before may get lost in the variety of themes offered on the Internet.
Logically, the question arises – how do you choose a theme? What are the criteria for evaluating a theme and deciding if it suits the project?
We suggest that you ask yourself these questions, then things will work themselves out and you will be able to narrow down your choices.
1. For What Type of Project Do I Need A Template?

WordPress themes may suit many projects. There are themes for blogs, themes for travel sites, restaurant site, business sites, etc. For a better customer experience some theme companies break their WP themes into categories . However, there are also multipurpose WordPress themes, which may suit any project, regardless of whether it’s an online store, a blog, an online magazine or any other type of site. And the decision on which theme to choose is up to you.
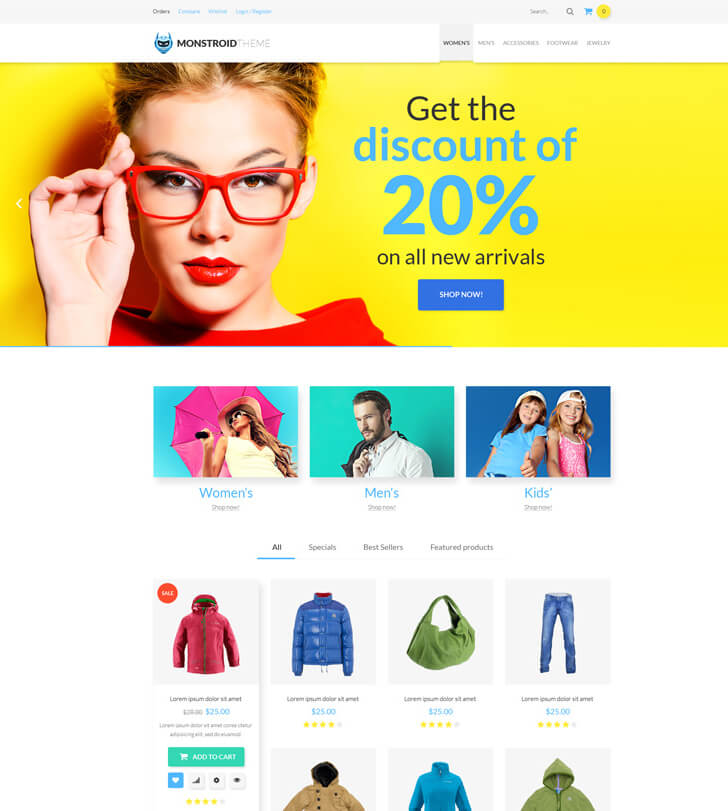
Keep in mind that having one multipurpose theme doesn’t limit you to having only one theme design. Most of the multipurpose themes, like MONSTROID, for instance, are delivered with multiple child themes. Monthly updates, growing number of child themes and the flexibility of a theme let you create a website you need.

2. Should I Choose a Responsive Theme or Not?
There’s only one answer to this question – a theme should be responsive – definitely! If a theme is responsive, a website will view well on any device. If it doesn’t – you will most likely lose many of the potential customers. Besides, Google favors responsive websites, otherwise, the possibility of your website being discovered somewhere on the second or later search pages, and not be seen by people, is pretty high.
3. Should I Choose A Free Theme Or A Premium One?

Comparisons. Obviously, free themes have a huge advantage – you don’t have to pay for them. Sometimes they have a fairly good design. However, they could lack other features, which may let you down at an important moment. Free themes are often poorly coded, you generally don’t get support and their creator may stop providing updates.
As a result of poor coding, there may be bugs – and for any website owner, bugs are as welcome as water in the shoes. Consequently, website security decreases.
That is why, for creating a serious website, we strongly recommend that you choose a premium theme. The price for a premium theme varies up to and around 100-dollars – which is a fair price for a high-quality design, clean code, constant updates, bug fixing and support.
4. Why Do I Need Updates, Support and Documentation?
Updates are responsible for bug fixes, new features and security updates. In other words, they help your website stay safe and work properly.
Being always backed up and knowing there is someone to help you, no matter what happens to your website, is a great feeling, and this is what template support generally gives you. It can be a paid service though, so it is your business to make sure you choose free live-time support if available. Look at the features a company offers. For instance, a multi-purpose theme like MONSTROID, provides a free lifetime support meaning you can always get an answer to your question, any day, any time.
Documentation is another important issue for a theme. It’s easier to understand the ins and outs of the theme when obtaining clear instructions as to what you have to do.
5. What Is Cross Browser Compatibility and Why Do I Need It In a Theme?

If your theme is cross browser compatible, that means no matter which browser your visitor uses to open your website, he or she will see the website exactly as it was intended to be seen. What happens if a website uses a non-compatible template? It may lose its layout and style. Clearly, no website owner would like this to happen.
6. What Is Valid Coding and SEO Friendliness?
There are several factors responsible for your website ranking. The combination of code, settings and plugins matter, so make sure each of them is okay. Generally valid coding and SEO friendliness are the things which you get with the premium themes, which is one more reason why you should get a premium theme, if you plan to build a serious online business presence. For a better SEO you may also use plugins like SEO Yoast.
7. What Design Features Should a WP Theme Have?
Usually design has its own trends and one should keep a finger on the pulse to know what is trendy in web design and what is not. Don’t worry, after seeing several dozen themes you’ll be able to tell if one is worthy or not. What is considered trendy today, anyway?
- 1. Minimalism. A nothing-superfluous trend in the way you channel the viewer’s attention towards the website message.
- 2. Flat Design. A relatively young trend which is widespread nowadays, came just after skeuomorphic elements (those which look realistic), which subsequently faded away.
- 3. Scrolling Animation: Parallax Effect and Lazy Load. These are the features which give a website almost a physical sense. Parallax effect adds depth, and lazy load removes the feeling of a ‘static’ website.
- 4. Full Screen Images and Video Background. These features allow you to appeal to a viewer visually – powerful imagery on a website increases website engagement.
- 5. Ghost Buttons. They usually come along with full-size images and are used when one needs to place a button, yet not overload space.
Read more about web design trends.
8. How Do I Pick a Theme Provider?

Good reputation matters. Usually themes are produced by big providers who have already proved their reliability. Besides, you can address them directly via your social network, as they are usually available on social networks. Keep in mind that you should choose free support, which should, preferably, be available 24/7.
Hopefully, these tips will help you make the right choice when choosing a WordPress theme.
That’s great if you know how to build a WP site using a theme, but if not, you can always check free guides like this one to get helpful tips on how to install a WordPress theme, how to edit your WP site, and so on. Btw, the tutorial site we’ve just suggested is also a place where you can put web design questions and get answers via live-chat. If you find these tips useful, share them with your friends! Remember, website creating is fun and proper website running is rewarding.


